いつもAIブログアルケミストをご利用いただきありがとうございます。
今回は、現在当サービスで発生しているバグの修正にも役立つ、マークダウン記法のデザイン修正方法についてご案内致します。
マークダウン記法とは?
マークダウン記法とは、文章を簡単に読みやすく整えるための書き方です。
メールやメモを書くような感覚で、特別なアプリや複雑な操作がなくても、見出し・箇条書き・太字・リンクなどを表現できます。
例えば、
- 「#」を付けると見出しになる(例:`# 見出し`)
- 「-」を使うと箇条書きになる(例:`- 項目1`)
- 「**」で文字を囲むと太字になる(例:`**重要な言葉**`)
といったように、難しい知識は必要なく、簡単な記号を使うだけで見やすい文章が作れるのが特徴です。
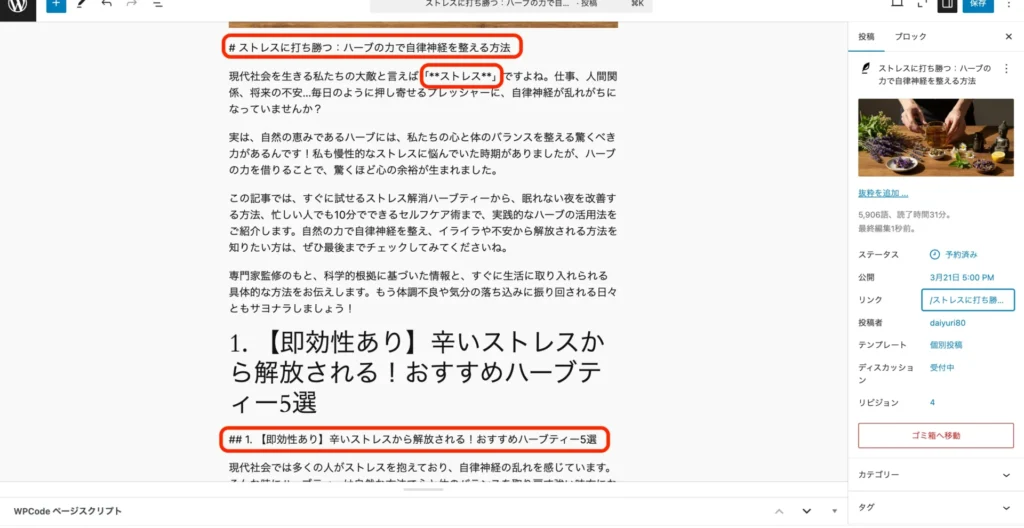
また、生成AI(ChatGPTなど)は、このマークダウン記法を使って文章を作成しているため、AIが書いた文章をそのままWordPressなどのブログにコピーして貼り付けると、記号(`#` や `-` など)が表示されてしまうことがあります。
WordPressなどに貼り付ける際には、文章の表示を確認し、不要な記号を取り除くか、適切な形式に変換するときれいに整います。
具体的な手順
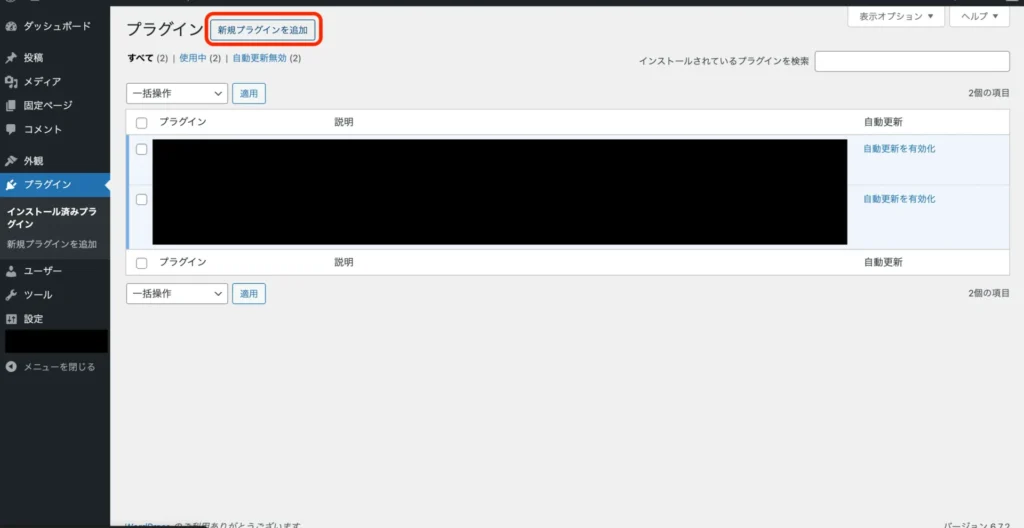
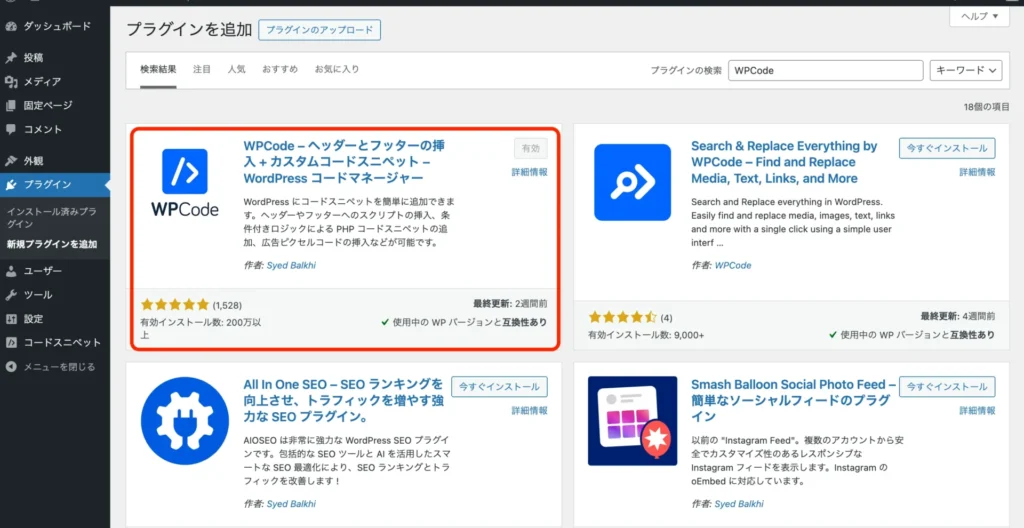
STEP1 プラグイン「WPCode」をインストール
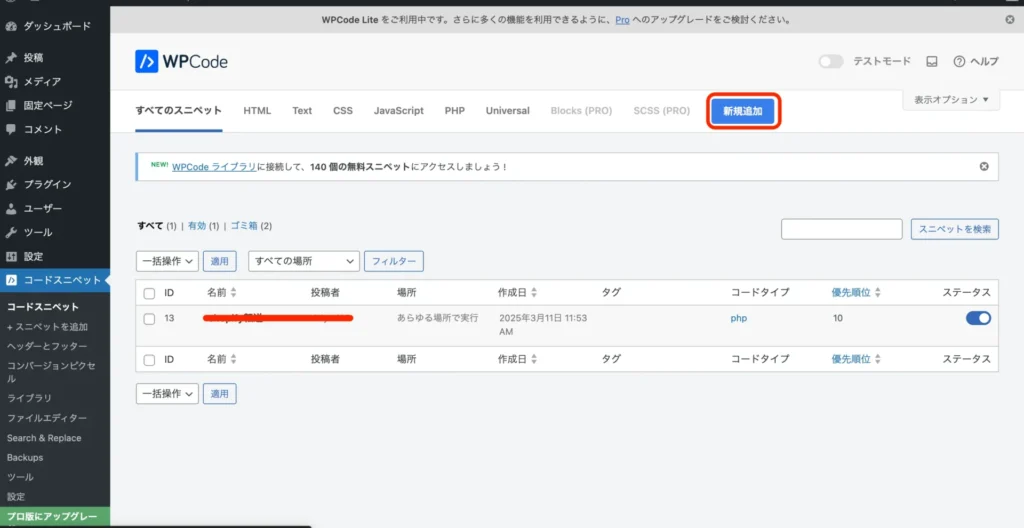
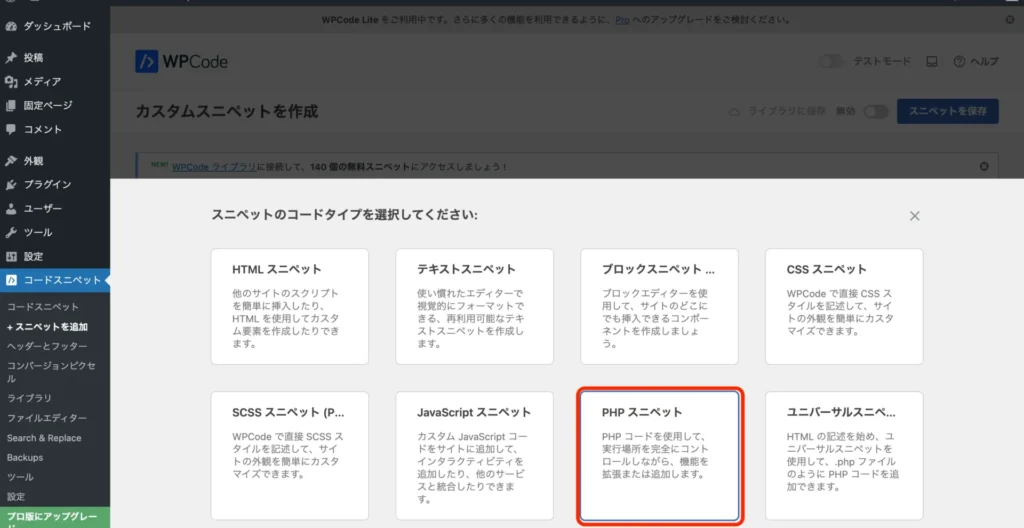
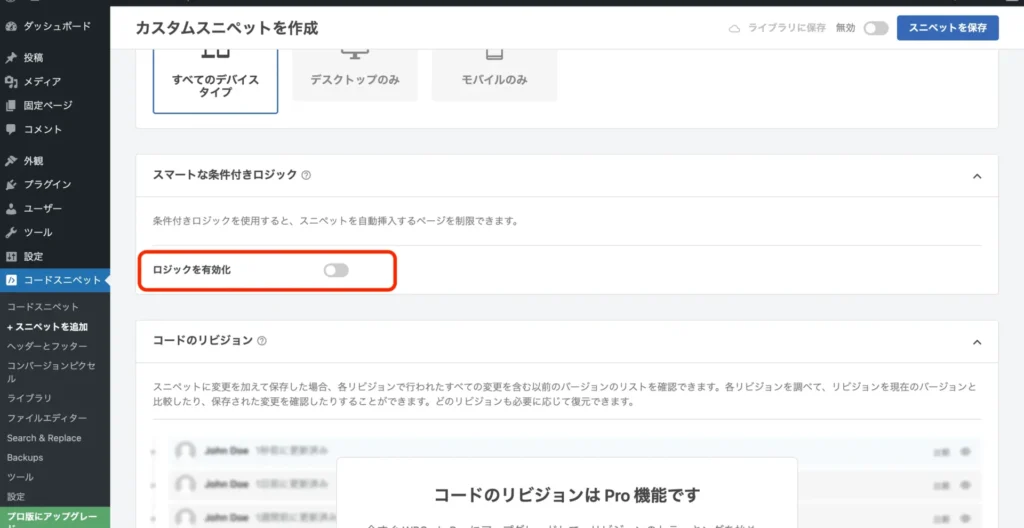
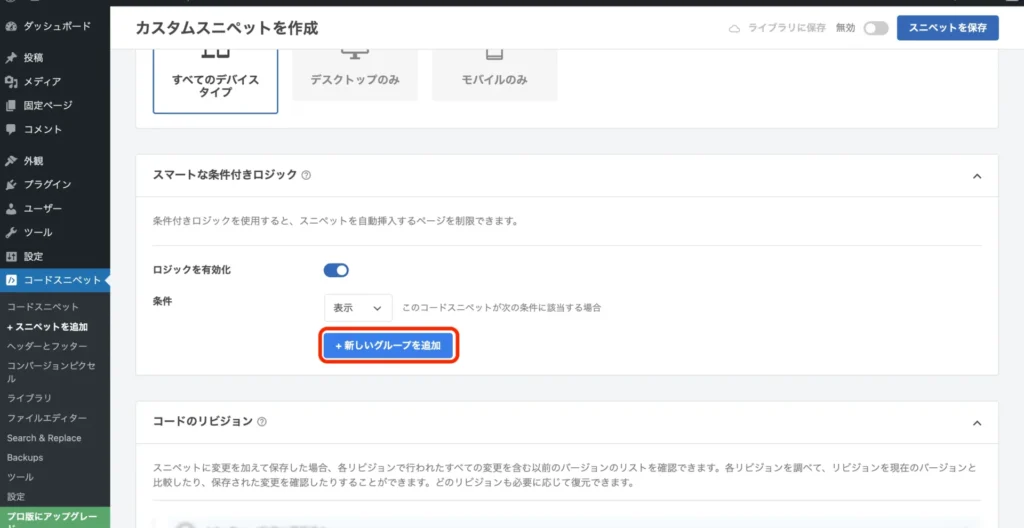
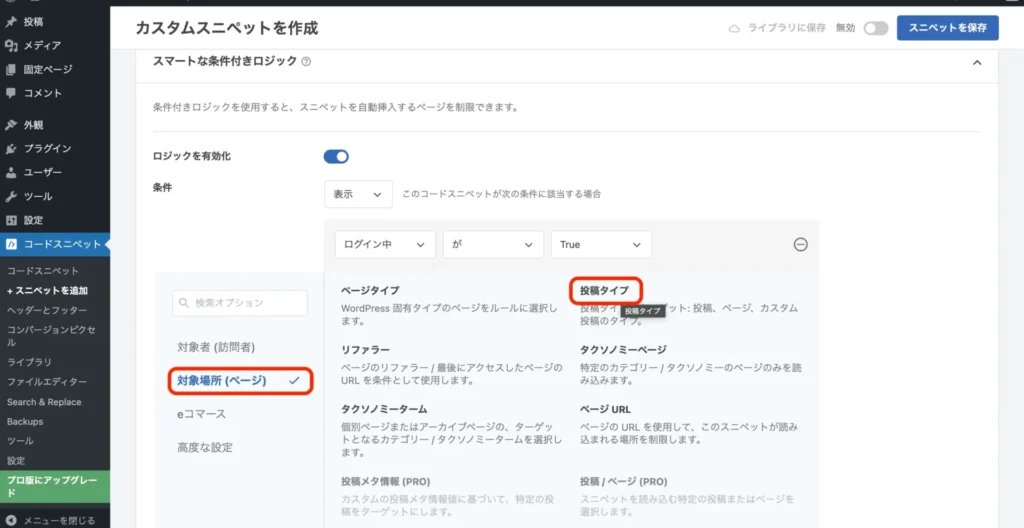
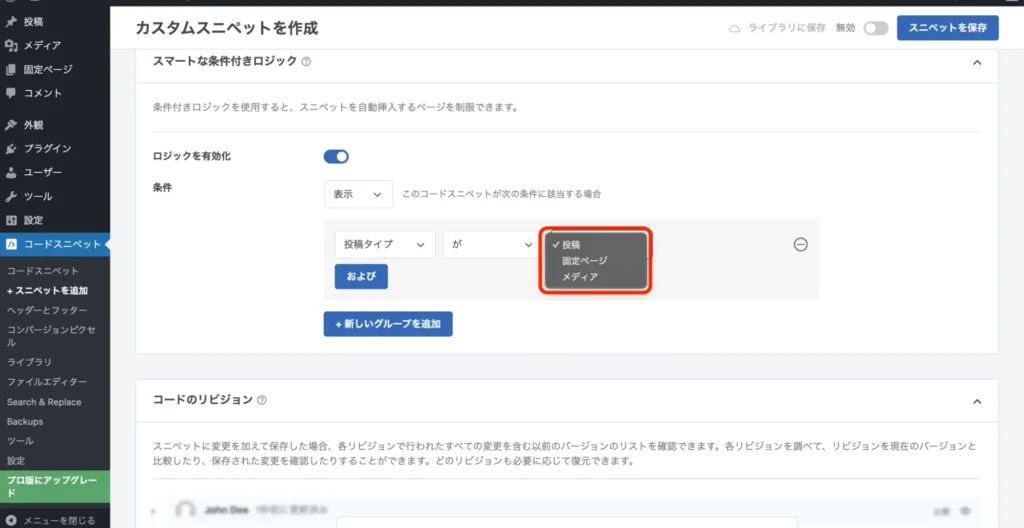
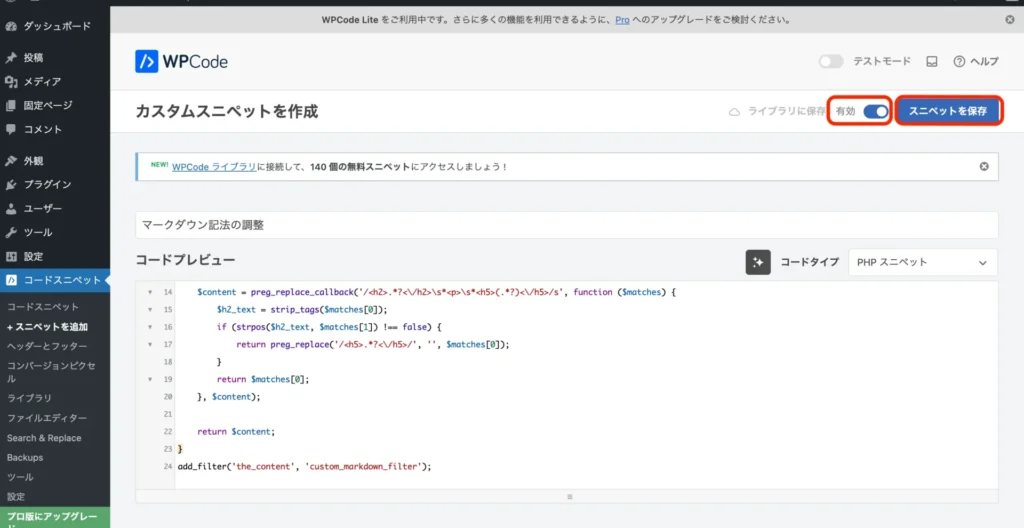
STEP2 「コードスニペット」メニューからコードを新規追加
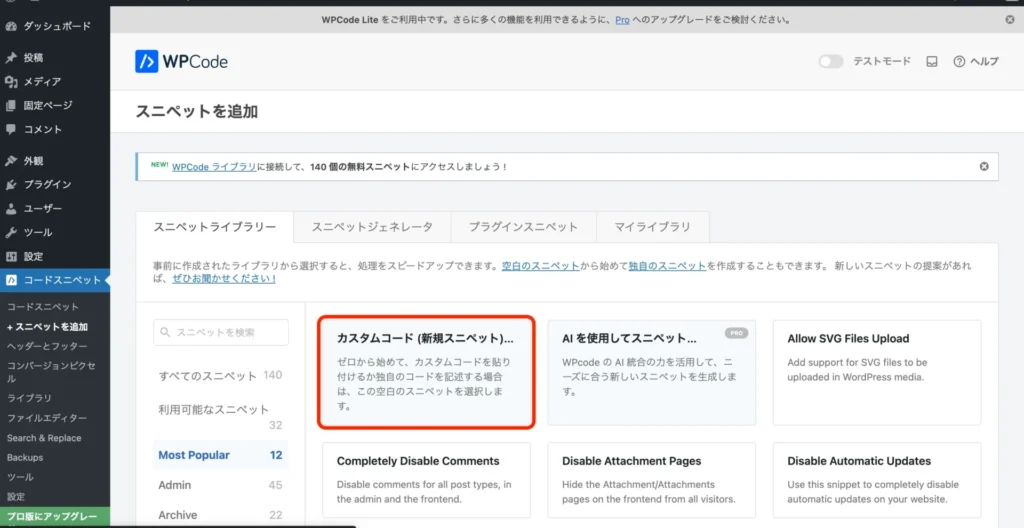
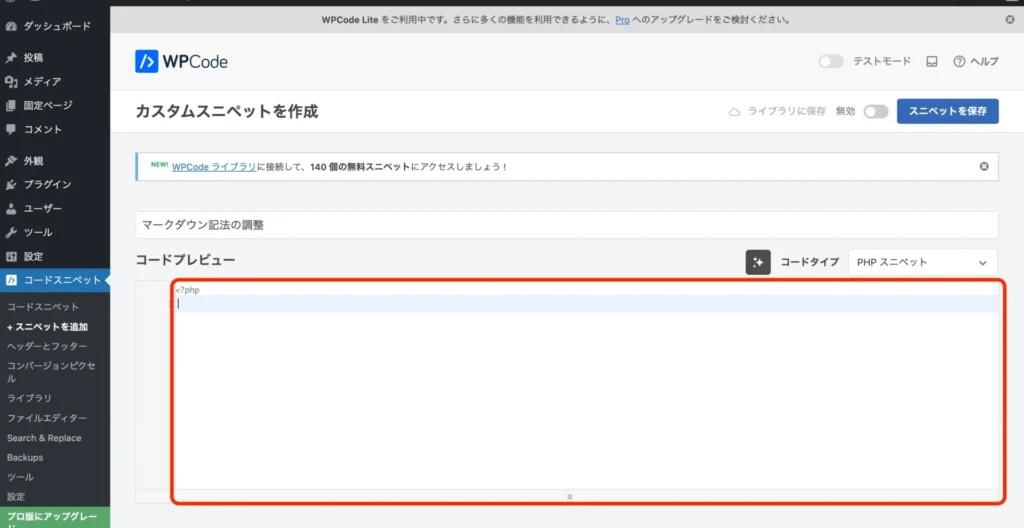
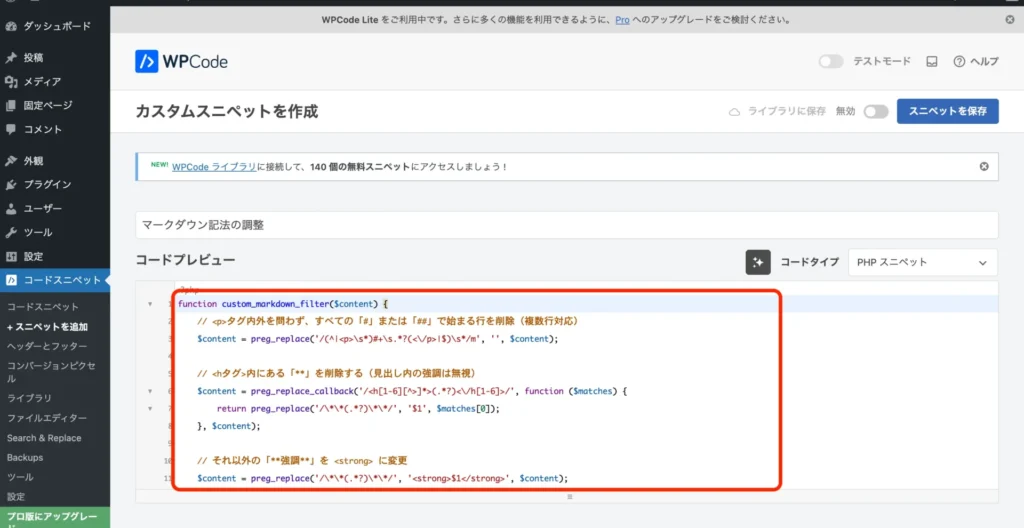
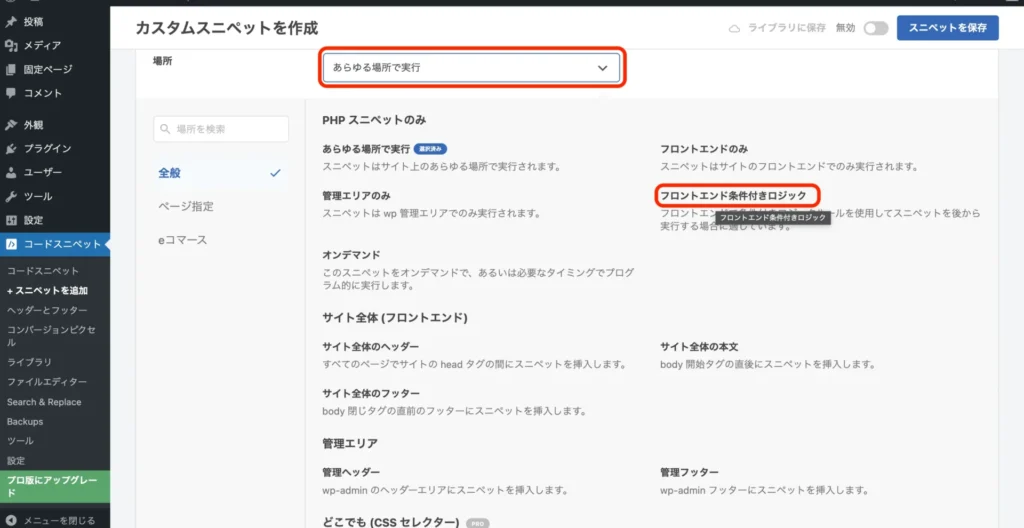
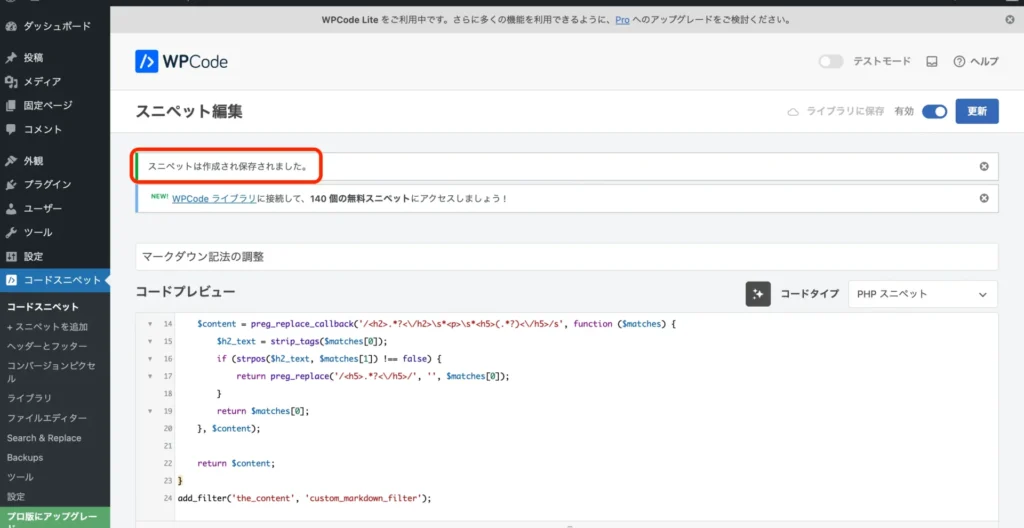
STEP3 コードを入力し、設定を完了させましょう!
STEP4 動作チェックしましょう!
WordPressの編集画面ではこのように表示されていますが・・・
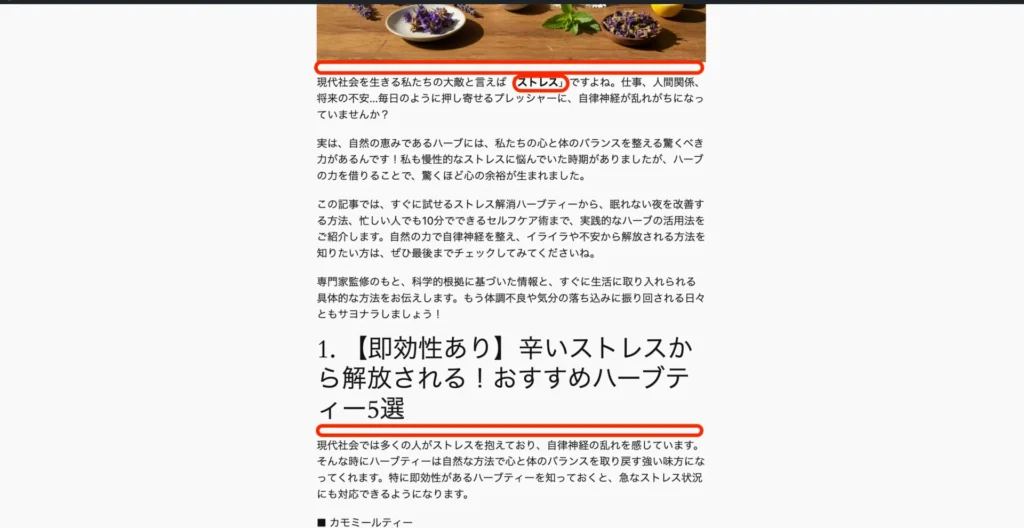
公開サイト側ではきれいにレイアウトされ、見やすく表示されます。
まとめ:マークダウン記法攻略で更にサイトをステキに!
WordPressの設定によっては、マークダウン記法がきれいにレイアウトされるユーザー様もいらっしゃると思いますが、WordPressのテンプレートは様々!
今回は、皆さんのサイトがきれいにレイアウトされるように、手順を紹介しました。
手順に沿って対応していただければ、WordPress初心者の方でも大丈夫です!
テーマファイルを直接編集できる上級者の方へ
上級者の方は、先程のコードを「functions.php」に挿入していただければOKです!
※functions.phpの編集は専門知識が必要です。必ずバックアップを取ってから作業を行いましょう。